¿Sabías que el 60% del tráfico de búsquedas se produce desde dispositivos móviles y tablets? ¿Y que el 79% de las búsquedas en Google varían dependiendo del dispositivo desde el que se realizan?
Con las tendencias al alza de uso de teléfonos inteligentes, las páginas web han tenido que ir evolucionando en sus diseños y presentación de contenidos, de manera que estos estén adaptados a la comodidad y necesidades de los usuarios móvil.
Es por ello que Google está adaptando su algoritmo hacia el Mobile First Index, es decir, el objetivo del principal buscador web es el de clasificar las páginas principalmente según su grado de optimización de sus versiones móviles.
Por el momento Google indexa los sitios web de manera diferente según si las búsquedas son realizadas desde ordenador de sobremesa, tablet o móvil, pero su algoritmo ya le está dando mayor importancia a aquellas páginas que están más preparadas para los smartphones, y en el futuro inmediato el objetivo es el de tener un único índice: el Mobile First Index.
Del diseño web responsive RWD hacia el Mobile First
Hoy en día disponer de un diseño web responsive es algo que ha dejado de ser opcional y recomendado para convertirse en una obligación para cualquier negocio. Las páginas con diseño, contenidos y estructura exclusivos para ordenadores de escritorio han quedado obsoletas y están perdiendo un gran porcentaje de clientes, cuyo acceso a Internet lo realizan a través de dispositivos móviles.
Y siguiendo las tendencias del aumento de usuarios de móvil, el desarrollo web está evolucionando del diseño responsive hacia una filosofía Mobile First.
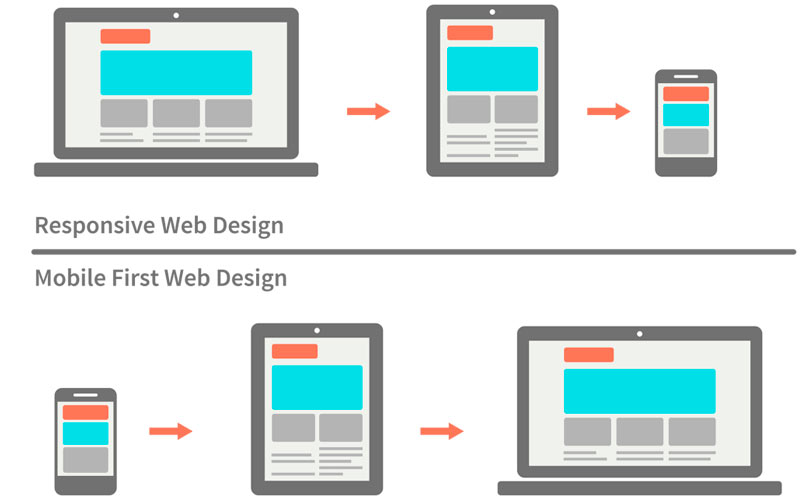
Pero, ¿cuál es la diferencia entre el diseño web responsive (RWD) y el Mobile First? La diferencia entre estos dos sistemas de diseño web radica en cuál es el dispositivo principal a la hora de diseñar una página web.

En una web responsive se empieza diseñando y estructurando la web y sus contenidos en función de la pantalla de ordenador. A partir de aquí, se realiza una adaptación de los contenidos hacia tablets y smartphones para que estos adquieran su imagen acomodada en función del dispositivo.
El Mobile First sin embargo, tal y como definen sus palabras, se basa en diseñar y optimizar una página web pensando primero y principalmente en el dispositivo móvil. Diseñar pensando antes en el móvil hace que dejemos de lado un diseño más espectacular enfocado a la visita desde ordenador de sobremesa, para centrarnos exclusivamente en en los contenidos.
Características del Mobile First
Mobile First significa sobre todo, contenido. Los menús con hover, sliders de imágenes o efectos llamativos para navegadores de escritorio, desaparecen para dar paso al contenido en su versión más racional.
De esta manera, se da absoluto protagonismo a la Experiencia de Usuario (UX) a través de la presentación de los contenidos de una manera más simple, con textos y botones de tamaño grande y cómodos a la vista o con imágenes optimizadas pero de alta calidad.
Además, la alta velocidad de carga es fundamental para no perder a los usuarios, que pueden abandonar fácilmente la página web en caso de que su carga sea lenta. La herramienta de Google Page Speed Insights os puede ayudar a analizar la velocidad de vuestro sitio y a mejorarla.
Así, una página optimizada principalmente para dispositivos móviles, no solo mejorará la UX sino también el posicionamiento en Google y otros motores de búsqueda.
Búsquedas por voz
Otra de las tendencias al alza en el uso de los dispositivos móviles es la de realizar las búsquedas por voz. Siri, Google Search o Cortana son algunos de los asistentes de búsqueda por voz que están generando cambios en la forma de crear los contenidos de las páginas web. Las previsiones para el 2020 indican que el 50% de las búsquedas que se realicen serán por voz. Esto hace que desde ya debamos preparar los sitios web de forma adaptada a este tipo de búsquedas, utilizando fragmentos destacados, datos estructurados y contenidos relevantes para poder destacar entre los principales resultados. Answer the public es una herramienta gratuita útil que nos puede ayudar a obtener preguntas habituales sobre la palabra clave objetivo que nos interese.
En definitiva, el móvil ha dejado de ser tendencia para convertirse en presente y futuro de nuestros hábitos digitales de comunicación y navegación online. Adaptarse a los continuos cambios es algo que debemos aceptar como natural en este siglo XXI, y en el ámbito del diseño web y posicionamiento SEO los dispositivos móviles son los protagonistas.
Si estáis decididos a dar el paso, podéis contactar con nuestra agencia de marketing online en Castellón. En Dann Braun realizamos un estudio de las necesidades de cada cliente para crear el proyecto de diseño web más conveniente en cada caso.


